CASE STUDY
Revitalizing user experience and performance through a modernized UI

Revenue
Employees
At a glance
Challenge
Needed to understand the least invasive way to enable feature-to-feature modernization of a legacy web application that would re-use the existing state, code, security patterns, and backend services without too much developer overhead or infrastructure changes.
Result
Pariveda created an approach to allow for the complete injection of modern User Interface (UI) frameworks into the existing application without significant rework to the existing UI code. The new approach enables domain-level feature deployments to be isolated from the legacy application while still getting all the benefits of the existing hosting infrastructure.
IMPACT
The new UI modernization approach allows the organization to write net-new features in a green-field fashion without the baggage of the existing solution. The hosting and utilization of the new features embedded into the legacy application require minimal code changes and allow for a slow, methodical approach to modernization that reduces regression risks and improves the speed to market of net new features.
Technologies Used
JavaScript, Module Federation, React, Redux
In the ever-evolving world of web applications, pursuing growth can be both exhilarating and challenging.
For FinServCo*, our client in the Financial Services industry, rapid expansion brought about a web-based, custom-built UI Framework—initially a symbol of ambition, resourcefulness, and ingenuity that built upon a proven product. Yet, as the years rolled on, this framework, founded on open-source technologies, began to reveal its fragility as support for its foundations dwindled. The decision to utilize these open-source products to quickly get to market became a major limiting factor to scaling the platform and keeping up with customer needs.
The Challenge
Enabling feature-to-feature modernization of a legacy web application to scale the platform and keeping up with customer needs.
Adding complexity to the mix was the approach to onboarding new talent, which relied heavily on subject matter experts, resulting in scarce documentation for our intricate legacy application. It was akin to navigating a labyrinth with just a faint trail to follow. Furthermore, in the quest for scalability, they engaged near-shore and off-shore resources for development, inadvertently introducing inconsistent design patterns and system components that did not align. Again, speed to market created limitations and technical debt with no obvious way to pay it down.
Faced with these challenges, it became abundantly clear that they needed more than a mere technological facelift. They needed a comprehensive strategy, a way to unravel the complexity of our legacy, and a clear path forward. Pariveda helped the organization align on a decision to migrate to React with Module Federation. It is a testament to their commitment to modernization with both robustness and governance.

The Result
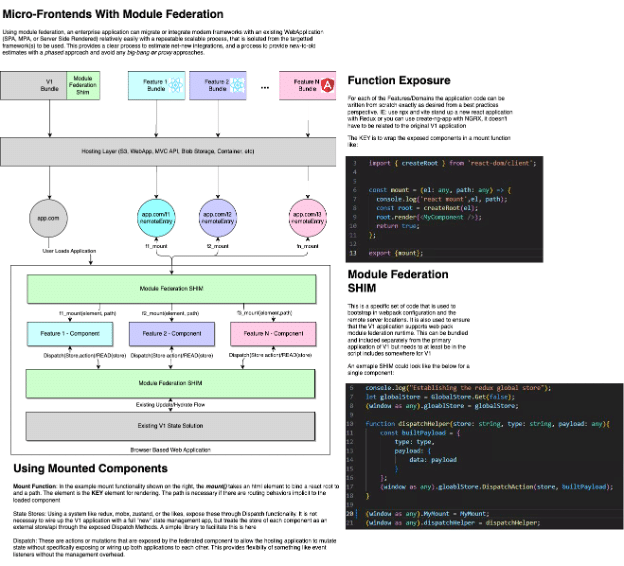
After a series of POCs (proof of concept) and prototyping various integration methods from the common “reverse-proxy and iframe” approaches to phased modernization, we landed on Module Federation, a new technique facilitated through WebPack to enable run-time integration of various pieces of JavaScript. The common for Module Federation is primarily for UI Framework integrations but can be expanded to any JavaScript package.
To design the component integrations, we need to tackle two challenges:
Component mounting using the framework of choice
With the original application having a custom UI Framework, it was in our best interests to ensure that we did not mix and match the libraries for mounting to keep maintenance down and code-clarity up.
State Management between the existing application and the new modernized components
The existing application relied on an in-house built state management solution, with its own process for handling view re-renders. Ideally, we wanted to synchronize the data between the v1 and v2 components without needing to explicitly code for one or the other across the version boundaries. The name of the game is isolation.

The Impact
- The v2 components handle exposing a “mount” function that wraps all the necessary logic to render them on the DOM. The example shows the react root render attaching to an HTML element but could just as easily be Angular using the ViewContainerRef class or with Vue using the render functionality.
- Each of the v2 components exposes their state stores via exposed “Dispatch” functions, tying into the “Redux”-like state management architecture. You could just as easily expose subscription functions or callbacks, but most frameworks work with Redux-like implementations, giving developers a very consistent development experience across frameworks.
- This approach is generic enough to be used beyond just frontend functionality; the mount function can really be any piece of JavaScript-managed logic that a team might want to isolate, like testing out web-assembly, for example.
Using this approach, development teams can break up features into isolated “Domains” that can be implemented completely separately, exposing the mount and dispatch functions via module federation to easily phase in modern development practices and features while providing a consistent process for migrating legacy code to the new frameworks.
The hosting and utilization of the new features embedded into the legacy application require minimal code changes and allow for a methodical approach to modernization that reduces regression risks and improves the speed to market of net new features.
*We value our client’s privacy, so we have altered their name. The outcomes we achieved with them are genuine.
Related specialties
Industry
Financial Services
SERVICE
Technology Strategy
Learn how we deliver on the essential, strategic needs that enable companies to sustain a resilient and impactful business.